
Pookieblez_XD♂︎
Joined:
Last Activity:
122 member views + 473 guest views
105 followers & following 73
infocomics(0)chapters(0)reviews(8)comments(4613)BatoLists(0)fans(105)follows璉statusscoresemotionstags
╭── ⋅ ⋅ ─── ✨ ─── ⋅ ⋅ ──╮
• Current PFP Sauce:
• Previous PFP Sauce:
• Old Username:
Killablez45_XD
• Currently Reading:
╰── ⋅ ⋅ ─── ✨ ─── ⋅ ⋅ ──╯
I Love BL Manhwas those with more love makes me 🫠 but when it comes to a Roller Coaster Ride Of emotions I will get hooked and won't stop reading it 🥲 until their sadness, anger or hate is all gone for their lover. 🤩


~ I am also someone who will tend to try comfort you if your in a tough situation. 🫂


↓ BL List ↓
╰☆ ǟʊɖɨօ ⋆ Aռǟʀƈɦʏ ☆╮
 Sauce: 𝓞𝓭𝓭 𝓛𝓸𝓿𝓮
Sauce: 𝓞𝓭𝓭 𝓛𝓸𝓿𝓮

 Sauce: Gig Of The Day & No Love Zone.
Sauce: Gig Of The Day & No Love Zone.

 Sauce: Between Fate and Fortune
Sauce: Between Fate and Fortune
There's more but I will limit it. Here's one more there's a lot of them Chabis in them ~⤥🤭⤦~


Example Red
Back to Magenta •ᴗ•
Example Blue
Now back to Magenta Again hehe 🤭.
Here's My Advice for <Font Color> :
• Usually typing the color instead of Hex code is advice one.
• Second Advice "With the Color in this" instead refer to image below. ↓ (You can see I didn't type it <font color=""> instead I typed <font color=the color>)

• Third Advice If you wanna stay Using the same color after using a different color you can do this. ↓ so here's an E.g. <font color=red> I love the color RED 🔴 I wanna keep using it but for now </font> back to Magenta.

• Fourth Advice abit like knowladge when typing <font color=goldenrod> If I don't close it using </font> it will stay as the font color you choose now back to magenta.
I do coding thats why its easy to type this without finding it annoying or tiring.
If you are confused by anything or need me to exaplain more let me know I will be happy to help 😊.
Okay and now Here's My Advice for <A Href=""> :

 See how it is in the center ↓
See how it is in the center ↓
 That's what you can do with it... You can also add font color, a href, h1, h2 and many more...
That's what you can do with it... You can also add font color, a href, h1, h2 and many more...

Here's Some Fun Fact:
You can actaully use different fonts 𝕳𝖊𝖗𝖊'𝖘 𝖆 𝖋𝖔𝖓𝖙 𝚊𝚗𝚍 𝓱𝓮𝓻𝓮'𝓼 𝓪𝓷𝓸𝓽𝓱𝓮𝓻 𝓸𝓷𝓮.
You can also make drop down lists 🤭.
FYI not All Coding I used are stated here...
✍︎ About Me シ ☃
I Love BL Manhwas those with more love makes me 🫠 but when it comes to a Roller Coaster Ride Of emotions I will get hooked and won't stop reading it 🥲 until their sadness, anger or hate is all gone for their lover. 🤩 ✍︎ About Me シ ☃


~ I am also someone who will tend to try comfort you if your in a tough situation. 🫂
⤥ I Hope to chit chat and have fun reading Comics with others. 😊 •ᴗ•
⤥ I Also Hope to get to know others better and become friends !!! 🫠🤩
⤥ I am a Dog Lover 🥰
⤥ I love playing Video Games, Watching Movies, Shows, Anime, Hanging Out with Friends & Listening to Music.
⤥ I am Gay 🙃
⤥ BL For Life 🙃


↓ BL List ↓
This List are still being Updated 🤭
𝑴𝒐𝒓𝒆 𝑳𝒊𝒔𝒕𝒔 📕
𝑴𝒐𝒓𝒆 𝑳𝒊𝒔𝒕𝒔 📕
☺ Here's A List Of ⌠Top Or Bottom⌡ GᖇƐƐᑎ FᒪᗩG BL :D
Here's a List Of ✨ 𝑺𝒍𝒐𝒘 𝑩𝒖𝒓𝒏𝘇 🔥❤
Here's a List Of BL Or Manhwa Or Omegaverse 〖2024 𝚂𝚙𝚎𝚌𝚒𝚊𝚕〗
Here's a List Of BL which is Always Worth Rereading
(っ◔◡◔)っ ♥ 𝑺𝒐𝒏𝒈𝒛 ♥
╰☆ ǟʊɖɨօ ⋆ Aռǟʀƈɦʏ ☆╮
(っ◔◡◔)っ ♥ 𝑺𝒐𝒏𝒈𝒛 ♥
☁︎ ᑕᕼIᗷIՏ ☁︎
 Sauce: 𝓞𝓭𝓭 𝓛𝓸𝓿𝓮
Sauce: 𝓞𝓭𝓭 𝓛𝓸𝓿𝓮

 Sauce: Gig Of The Day & No Love Zone.
Sauce: Gig Of The Day & No Love Zone.

 Sauce: Between Fate and Fortune
Sauce: Between Fate and FortuneThere's more but I will limit it. Here's one more there's a lot of them Chabis in them ~⤥🤭⤦~

😍 Hope you Enjoyed whatever I shared 😍

Aℓѕσ му ηєω ƒανσяιтє ៣є៣є'ร ⬇

Something...
- Thanks for taking a look at my bio 😁 Hope you like it !!!
- Oh if you are wondering how to code anything I did in my bio just ask !!! I will be happy to help 😁
- Oh yeah Happy Reading !!!
- Again I'm always happy to chat ☺
If you don't mind please drop me a follow. If you message me I will follow you back.

Here's My Previous PFP If you are curious about it.





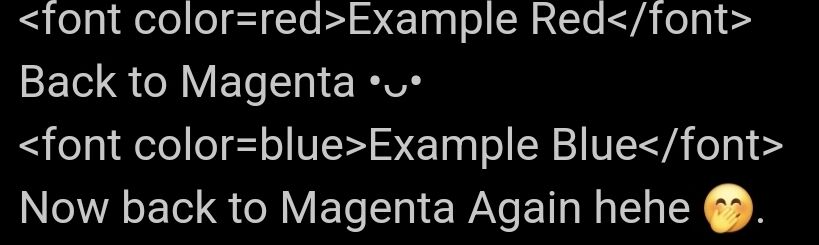
Coding I used •ᴗ•
Example Red
Back to Magenta •ᴗ•
Example Blue
Now back to Magenta Again hehe 🤭.
Here's My Advice for <Font Color> :
• Usually typing the color instead of Hex code is advice one.
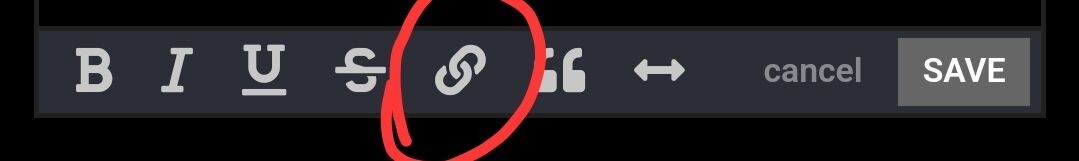
• Second Advice "With the Color in this" instead refer to image below. ↓ (You can see I didn't type it <font color=""> instead I typed <font color=the color>)

• Third Advice If you wanna stay Using the same color after using a different color you can do this. ↓ so here's an E.g. <font color=red> I love the color RED 🔴 I wanna keep using it but for now </font> back to Magenta.

• Fourth Advice abit like knowladge when typing <font color=goldenrod> If I don't close it using </font> it will stay as the font color you choose now back to magenta.
I do coding thats why its easy to type this without finding it annoying or tiring.
If you are confused by anything or need me to exaplain more let me know I will be happy to help 😊.
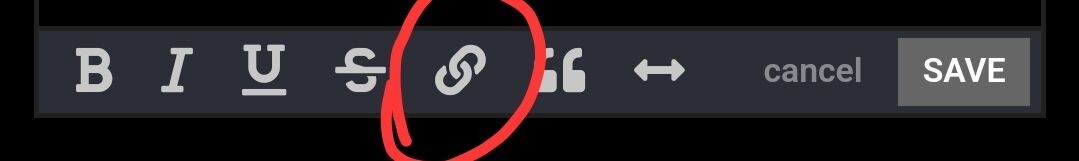
Okay and now Here's My Advice for <A Href=""> :

• Advice one is treating <a> & </a> as an opening and closing.
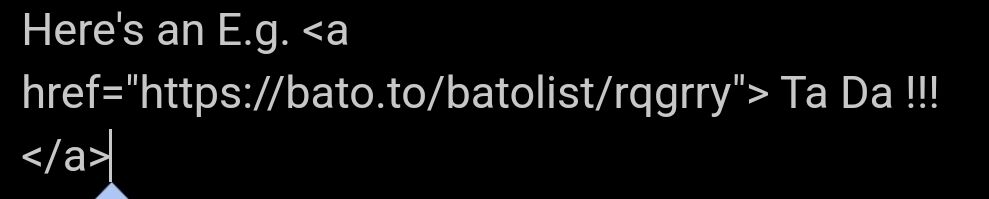
• Advice two <href=""> is like the link thingy so you place the link in here <a href="https://bato.to/batolist/rqgrry"> then type what you want it to say then close it using </a>
Here's an E.g. Ta Da !!!

• Advice three if you want to do something like an image link instead type it like this. <a href="https://bato.to/batolist/rqgrry">
 </a>
</a>
See the image below do it like this ↓

This image works with a link ↓ :D

• Advice Four To Add Color to a HyperLink
<a href="https://mangabuddy.com/jinx"><font color=magenta>Read Jinx Here</a>
↓ Here's How it will look like ↓
Read Jinx Here
Here's something you can do with the color for fun 🤪.
Read Jinx Here
Here to make it easier for you copy past this:
<a href="https://mangabuddy.com/jinx"><b><font color=red>Read <font color=orange>J</font><font color=yellow>i</font><font color=lime>n</font><font color=blue>x</font> <font color=deeppink>Here
Now for <Div Align="Center"> :
What does it do ? It helps you center you text.
• Advice two <href=""> is like the link thingy so you place the link in here <a href="https://bato.to/batolist/rqgrry"> then type what you want it to say then close it using </a>
Here's an E.g. Ta Da !!!

• Advice three if you want to do something like an image link instead type it like this. <a href="https://bato.to/batolist/rqgrry">
 </a>
</a>See the image below do it like this ↓

This image works with a link ↓ :D

• Advice Four To Add Color to a HyperLink
<a href="https://mangabuddy.com/jinx"><font color=magenta>Read Jinx Here</a>
↓ Here's How it will look like ↓
Read Jinx Here
Here's something you can do with the color for fun 🤪.
Read Jinx Here
Here to make it easier for you copy past this:
<a href="https://mangabuddy.com/jinx"><b><font color=red>Read <font color=orange>J</font><font color=yellow>i</font><font color=lime>n</font><font color=blue>x</font> <font color=deeppink>Here
Now for <Div Align="Center"> :
What does it do ? It helps you center you text.
Here's An E.g.
 See how it is in the center ↓
See how it is in the center ↓
 That's what you can do with it... You can also add font color, a href, h1, h2 and many more...
That's what you can do with it... You can also add font color, a href, h1, h2 and many more...
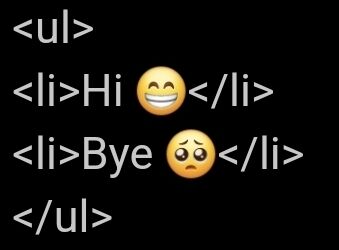
Now for <ul> & <li> :
• Advice One <ul> and </ul> as an opening and closing.
• Advice Two <li> and </li> Should be placed inside <ul>
• Advice Three <li> treat it as an opening for each point your stating.
• Advice Four </li> treat it as a closing to each point you stated.
Here's An Eg.
• Advice One <ul> and </ul> as an opening and closing.
• Advice Two <li> and </li> Should be placed inside <ul>
• Advice Three <li> treat it as an opening for each point your stating.
• Advice Four </li> treat it as a closing to each point you stated.
Here's An Eg.
- Hi 😁
- Bye 🥺

Here's Some Fun Fact:
You can actaully use different fonts 𝕳𝖊𝖗𝖊'𝖘 𝖆 𝖋𝖔𝖓𝖙 𝚊𝚗𝚍 𝓱𝓮𝓻𝓮'𝓼 𝓪𝓷𝓸𝓽𝓱𝓮𝓻 𝓸𝓷𝓮.
You can also make drop down lists 🤭.
FYI not All Coding I used are stated here...
Block User
When adding a user to your block list, if there is a friend relationship between you, it will be terminated in both directions.
Users on your blocked list:
- Unable to reply to your comments.
- Unable to send you message.
- Unable to send you friend request.
Friend Manage
Instructions:
- Need the consent of the other party to become your friend.
- Unresponsive requests automatically expire after 30 days.
- You can submit up to 100 friend requests within 30 days